Una buena práctica es disponer de página de gracias tras el envío de formulario. En ella podemos fidelizar y dar valor añadido a nuestro contacto ofreciéndole servicios relacionados, invitándole a usar otros medios de contacto o seguimiento o información que le pueda ser de interés.
Contenidos
Seguimiento de Google Analytics con página de gracias
Para realizar el seguimiento de eventos, Google Analytics como muchas otras plataformas, nos proporciona un fragmento de código Javascript, llamado pixel de seguimiento, que deberemos poner en nuestras página y, cuando el sistema llegue a esa línea, se enviará el evento a la plataforma avisando de que este ha ocurrido.
gtag('event', '<event_name>', {<event_params>});Un ejemplo de código sería:
gtag('event', 'Lead', {'event_category': 'Presupuesto'});Que avisaría a Google Analytics que hay un evento de Lead (contacto), de la categoría Presupuesto porque habrá solicitado un presupuesto.
Si hay una página de gracias, no hay problema. Se copia este fragmento de código en la propia página y en cuanto el usuario llegue a esta, se enviará el evento hacia Google Analytics (o la plataforma que estemos configurando).
Eventos de Google Analytics con Formularios AJAX
Sin embargo, no siempre disponemos de estas páginas y el propio formulario, sin recargar la página, muestra un mensaje de agradecimiento. Son formularios que se envían mediante la técnica AJAX de javascript, que permite que nuestro navegador comunique con el servidor directamente y pueda interactuar con este sin recargar la página, cambiando elementos de manera dinámica. En este caso se enviaría un formulario y aparecería un mensaje de gracias.
Depende de cómo esté hecho el formulario, se puede capturar el momento de respuesta del envío y agregar ahí el código. Sería el caso de un formulario desarrollado a medida:
$.ajax({ type: "POST",
url: "miWS.asmx/servicio",
data: params,
contentType: "application/json; charset=utf-8",
dataType: "json",
async: false,
success: function (data) {
gtag('event', 'Lead', {'event_category': 'Presupuesto'});
}
});Eventos Google Analytics en formularios con eventos javascript
O hay otros casos como el popular plugin de Contact Form 7 de WordPress, que lanza un evento de javascript en el momento que se ha confirmado el envío del formulario, pudiendo capturarlo y ejecutar ahí la rutina.
En este caso deberíamos editar el fichero functions.php y agregar una línea de código similar a esta, que captura el evento y lanza el código de seguimiento.
document.addEventListener( 'wpcf7mailsent', function( event ) {gtag('event', 'Lead', {'event_category': 'Presupuesto'});}, false );Aunque en WordPress hay plugins que también te permiten hacer el seguimiento sin tener que tocar código…
Cuando todo lo demás es imposible… ¡Measurement protocol!
Cuando no hay manera de capturar la respuesta mediante ninguno de los métodos descritos he tenido que recurrir varias veces a la vieja usanza. Y esto es enviar un pixel real a los sistemas usando el método original con el que fueron ideados que consiste en hacer una llamada a una imagen invisible de 1px de ancho y alto con ciertos parámetros que nos permitirán avisar a los sistemas que el evento ha ocurrido.
Así podemos lanzar un evento a Analytics con la carga de una imagen como esta:
<img src="https://www.google-analytics.com/collect?v=1&cid=555&t=event&tid=UA-XXXXXXXX-1&ea=Lead&ec=presupuesto&el=prod2" height="1" width="1" style="display: none;">Y esto es gracias al measurement protocol de Google Analytics, que permite hacer una llamada a la imagen e interpretar la información que se pasa en esta a base de parámetros.
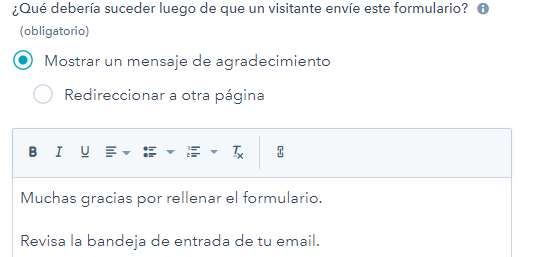
Vale, pero… ¿Dónde poner esta imagen? Bueno, esta parte casi siempre me ha sido posible y no es más que en el mensaje de agradecimiento, que muchas plataformas cerradas dejan personalizar en una casilla de texto.

Ahí solemos poner un mensaje del tipo «Gracias. Tu mensaje ha sido enviado» y basta pero si ponemos:
"Gracias. Tu mensaje ha sido enviado"<img src="https://www.google-analytics.com/collect?v=1&cid=555&t=event&tid=UA-XXXXXXXX-1&ea=Lead&ec=presupuesto&el=prod2" height="1" width="1" style="display: none;">Entonces ocurre la magia ¡Se muestra el mensaje y se carga una imagen invisible con los parámetros que le indicamos!
Bien, solo falta saber cuáles son los parámetros que enviaremos con la petición.
La url de la imagen siempre será la misma:
https://www.google-analytics.com/collect?
Y a partir de ahí, los parámetros que tendremos que ir especificando y separando con un ampersand (&)
v=1 // Versión.
&tid=UA-XXXXX-Y // ID de google Analytics.
&cid=555 // El cliente. En este caso 555 como anónimo
&t= // Tipo de evento. Podría ser por ejemplo "pageview" pero en nuestro caso será "event" como evento genérico
&ea= //event_action
&el= //event_label
&ec= //event_categoryOtras plataformas
Solo añadir que otras plataformas, como Facebook Ads, también permiten este sistema de seguimiento mediante etiquetas como esta:
<img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=12345&ev=Purchase&cd[currency]=USD&cd[value]=0.00"/>Con esto ya tendremos el tracking de nuestro formulario y podremos medir y optimizar para mejorar la experiencia de nuestros usuarios.




