Una de las primeras tareas que hacemos cuando publicamos una página web en WordPress es insertar el código de Google Analytics. Es una tarea básica pero no hay ninguna opción en WordPress directa que sea «Poner código de Analytics» así que debemos recurrir a una de las siguientes opciones:
- Poner el código en las opciones el tema
- Editar el código de WordPress e introducirlo
- Buscar un plugin que lo haga
Así que a continuación voy a intentar explicar las diferentes maneras de poner el código de Analytics en una web WordPress.
Contenidos
Primer paso siempre: Obtener el código de Google Analytics
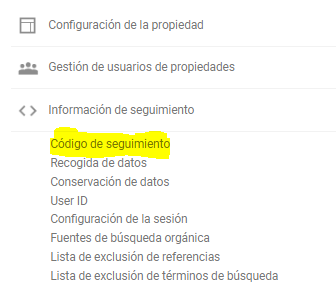
En cualquier caso debemos obtener el código a insertar, así que lo primero que vamos a hacer es entrar a la cuenta de Google Analytics y acceder a «Administrar» en la parte inferior del panel izquierdo. (tal vez, si lees esto pasado el tiempo tras la publicación del post haya cambiado algo, pero será algo parecido) e ir a la opción «código de seguimiento» en la Propiedad:

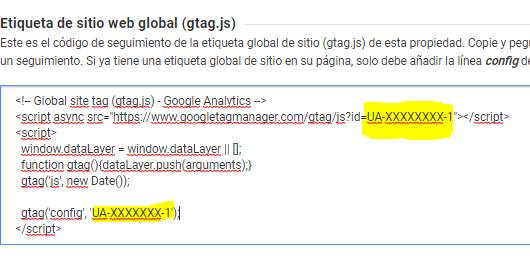
Ahí aparecerá una pantalla que mostrará el código a insertar en la web:

Todo el código que hay en el recuadro es el que se debe insertar en la página pero he resaltado en amarillo dónde está el código identificador (Lo llamaré código UA para aclararnos mejor) porque lo necesitaremos por separado más adelante.
Ahora ya tenemos el código para insertarlo en la página, ¡solo hay que hacerlo!
Opción 1: Insertar el código de Analytics a través de las opciones del Tema
Algunos temas (no todos) tienen una opción para insertar el código de seguimiento. Habitualmente bajo una opción de menú «Theme options» y tienen un campo tipo textarea para insertar todo el código o de tipo input para insertar el código UA. Simplemente con copiar y pegar lo que pide bastará.
Esta opción por lo general mide las visitas a las páginas pero nada más. Depende totalmente de lo que ofrezca el tempa pero normalmente no realiza el seguimiento de los envíos de formularios, clicks o compras.
Opción 2: Insertar el código de Google Analytics en el header de WordPress
En primer lugar, si vamos a tocar algo de código del tema recomiendo crear un child theme. Es más… Si no tenemos que tocar nada del tema, también. Seguramente lo necesitaremos durante el mantenimiento de la web.
Una vez dicho esto, para poner el código en el header tenemos dos vías editando ficheros del tema: Editar el header.php o editar el functions.php
Personalmente me decanto por editar el functions ya que resultará una solución mucho más limpia y mantenible.
Para ello se debe editar este fichero accediendo (normalmente a través de FTP) a los ficheros que componen la web, a la carpeta /wp-content/themes/ y ahí a la carpeta del tema (o child theme) que esté activo. Ahí se listarán los ficheros que componen el tema y se debe editar el functions.php que estará ahí mismo.
Al final del fichero (vigilando siempre que no aparezca antes el cierre de php ?>) deberemos incluir las siguientes líneas:
add_action( 'wp_head', 'miCodigoAnalytics' );
function miCodigoAnalytics () {echo "<!-- Global site tag (gtag.js) - Google Analytics --><script async src='https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-1'></script><script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'UA-XXXXXXX-1');</script>";}
sustituyendo el código UA por el correcto. Una vez hecho esto se puede guardar el fichero y con ello ya estaría activo el seguimiento de las visitas a las páginas sin utilizar ningún plugin extra.
El funcionamiento se puede comprobar fácilmente viendo las visitas en tiempo real de Analytics.
Opción 3: Instalar el seguimiento de Analytics mediante un plugin
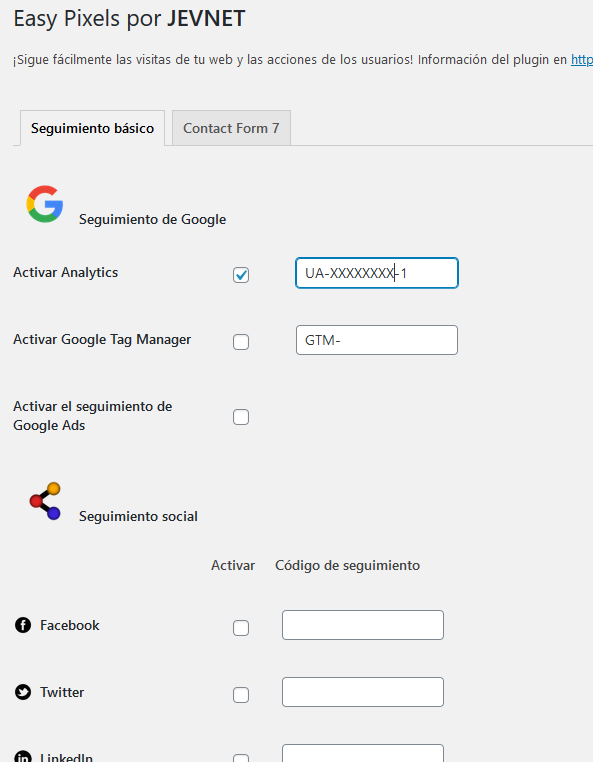
Esta es la opción más fácil. Hay muchos plugins que permiten realizar el seguimiento insertando el código de Analytics pero aquí voy a hacer autobombo (perdón) y recomendar «Easy Pixels», pero es que va realmente bien.
Este plugin permite realizar el seguimiento mediante muchas plataformas, entre ellas Google Analytics de manera muy fácil.
Solamente se debe indicar activar el seguimiento de Analytics e indicar el código UA y empezará a hacer el seguimiento de las visitas.

Pero… ¿Qué ventajas tiene respecto cualquier otro plugin?
Pues fácil:
- Integra muchos sistemas diferentes de seguimiento desde un único entorno. Por tanto, agregar uno más será muy fácil.
- Dispone de una extensión que, sin hacer ninguna configuración, realiza el seguimiento de los formularios Contact Form 7, enviando eventos automáticamente a Analytics y permitiendo crear objetivos para sacar mayor rendimiento.
- Dispone de una extensión para WooCommerce que, en caso de tener una tienda mediante este sistema, permite hacer el seguimiento de Comercio Mejorado y contabilizar compras y resultados sin configurar nada.
Como he dicho, hay otros plugins… Pero no son igual que Easy Pixels 😉
Bueno, espero haber ayudado en el primer paso para obtener unas buenas métricas y ya sabéis… ¡Cualquier comentario es bienvenido!

