En este artículo vamos a ver qué es la página de gracias en WooCommerce y cómo la podemos personalizar para proporcionar la mejor experiencia de usuario posible a nuestro cliente.
Contenidos
¿Qué es la página de gracias?
La página de gracias (o muy llamada por su nombre en inglés thankyou page) es una página muy importante en el proceso de compra. Esta página es la que se muestra una vez el usuario, ya cliente, ha comprado nuestro producto o servicio y ha realizado el pago. En ella se muestra el resumen del pedido con los datos que le permitirán realizar el seguimiento hasta recibirlo y le proporcionará la tranquilidad de que todo ha ido bien y le indicará los próximos pasos a realizar.
La página de gracias es la primera experiencia post-venta de nuestro servicio y es una de las impresiones con las que más se quedará en la experiencia de compra, por lo que debemos cuidar qué se muestra para proporcionar la mejor sensación.
Extras en la página de gracias
Además de la información del pedido, se puede aprovechar esta página en la que el cliente te ha hecho una compra para poder realizarle sugerencias de otros productos, proponerle descuentos para fidelizarlo mediante cupones, ofrecerle suscripciones o encuestas, dirigirlo a otra página que pueda ser de su interés… Así mejoraremos la experiencia de usuario e incrementaremos la fidelización.
Además esta página es la que suele llevar los códigos de seguimiento hacia Google Analytics u otros sistemas de marketing y poder analizar así los flujos de compra, las ventas y el rendimiento de las acciones que hacemos para potenciar la web (SEO, SEM, Redes sociales…), cosa básica en cualquier e-Commerce.
Cómo ver la página de gracias en WooCommerce
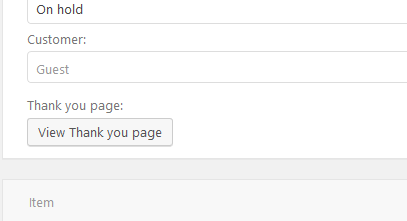
En una instalación de WooCommerce no hay una página de gracias como tal. Tampoco tiene fácil acceso, ya que para verla deberemos realizar todo el proceso de compra.
Como alternativa a este proceso recomiendo (siento el autobombo) el plugin Thank You Page Viewer for WooCommerce sobre el que ya hice un post y que te permitirá acceder directamente a la página de gracias de un pedido concreto y poder así maquetar o hacer las pruebas que quieras.

Personalizar la página de gracias en WooCommerce
WooCommerce es el plugin de WordPress más extendido para realizar ventas online. Es un entorno sencillo con muchísimas extensiones posibles que permitirán añadir casi todas las funcionalidades extras que se te ocurran en una experiencia de compra online. Así que podemos aprovechar estas extensiones para ofrecer aquella experiencia que deseamos que el cliente tenga.
Mediante un plugin
El plugin más popular para personalizar la página de gracias es YITH Custom Thank You Page For WooCommerce. Es un plugin que dispone de versión gratuita y versión premium, pudiendo elegir la que más te convenga según el nivel de personalización que desees.
La versión gartuita te permite personalizar la página de gracias de manera general para toda la tienda, mostrando en esta el detalle del pedido. Además incorporará una clase css para que puedas personalizar el aspecto visutal.
La versión premium te permitirá ir mucho más allá pudiendo personalizar la página de gracias de WooCommerce para cada categoría, grupo de productos o producto individual, dándole una potencia enorme a tu mensaje de agradecimiento. Además permite sugerir otros productos relacionados con la compra pudiendo fidelizar mucho más a tu cliente.
Mediante plantillas y código
Este método es mucho más personalizable pero también mucho más técnico y consiste en localizar los ficheros que queremos localizar en la carpeta del plugin de WooCommerce, que en este caso sería en la ruta:
/wp-content/plugins/woocommerce/templates/checkout/thankyou.php
Y realizar una copia de este en una carpeta /woocommerce dentro de tu Child Theme y realizar los cambios que deseemos en este, que sustituirá al original del plugin.
En muchos casos también podremos aprovecharnos de las muchas acciones que nos ofrece el plugin para, mediante el método add_action() agregar lo que queramos.
Agregar códigos de seguimiento a la página de gracias de WooCommerce
Tal como he comentado al inicio, es muy importante realizar el seguimiento de la conducta de los usuarios para poder detectar mejoras en tu web y saber el rendimiento de las acciones que se realizan en esta para promocionarla, detectar en qué puntos los posibles clientes abandonan el proceso de compra y tomar decisiones para mejorarlos y así también mejorar el rendimiento de compra de la tienda.
Además, para promocionar un e-Commerce es casi imprescindible realizar inversión en publicidad por lo que es muy posible que se acaben ejecutando campañas de Google Ads, Microsoft Advertising, Facebook/Instagram Ads,… para poder llegar a tu cliente potencial de una manera mucho más efectiva. Para ello, es imprescindible conocer exactamente qué hace el usuario en cada punto y así poder optimizar las campañas que se ejecuten para sacar el máximo rendimiento.
Mediante un plugin
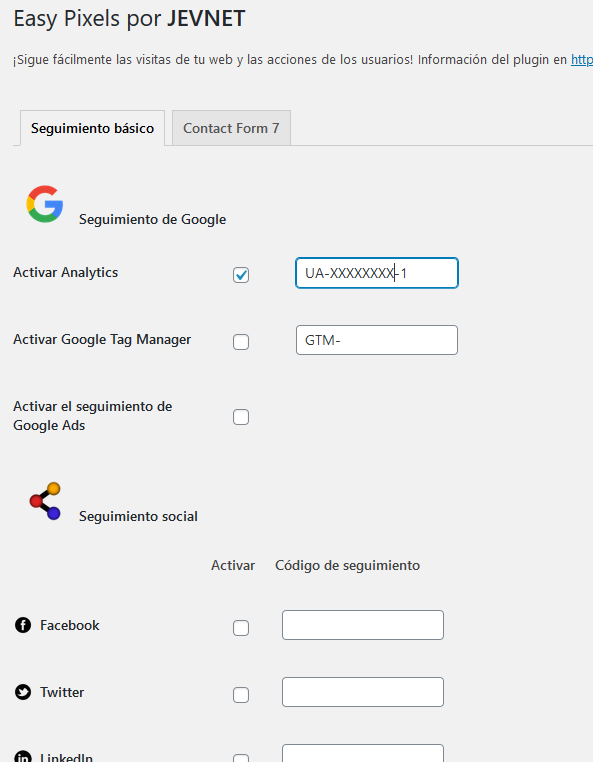
Todo el tracking de una e-Commerce se puede realizar de manera fácil mediante el plugin Easy Pixels, que te permitirá establecer los códigos de seguimiento de Analytics, Google Ads, Facebook Ads, Microsoft Advertising, Linkedin Ads, Twitter Ads y Yandex de una manera muy sencilla, solo insertando el código de cada plataforma.

Dispone de una extensión para WooCommerce que automatiza todo el tracking sin tener que configurar apenas nada.

¡Prueba ya Easy Pixels y empieza a realizar el seguimiento de tu web!
Mediante código php
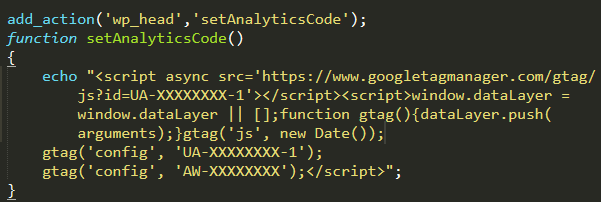
Si quieres poner los códigos de seguimiento editando código, deberás usar el archivo functions.php para llamar a la acción wp_head e insertar ahí los códigos de seguimiento de las redes que uses.
Un ejemplo podría ser el siguiente:

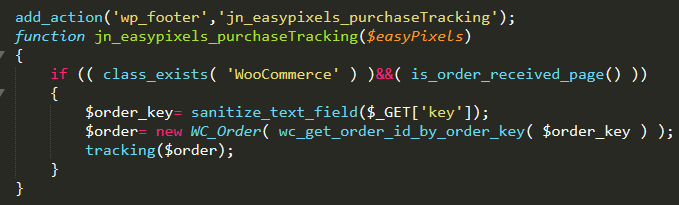
Y luego hacer lo mismo para detectar en el footer (mediante la acción wp_footer) que estás en la página de gracias, recuperar los valores de la compra (mediante el objeto WC_Order) y realizar la llamada a las diferentes plataformas notificando la venta.

NOTA: Debemos tener en cuenta que el tracking de la venta es el más importante pero no es el único ya que para poder conocer la conducta del usuario y explotar al máximo las campañas de marketing, se deben contemplar los eventos de productos vistos, añadidos al carrito, registros, inicios de proceso de compra… Por lo que se debe ir interviniendo en todos estos puntos para lanzar los eventos deseados.
En definitiva…
Una de las páginas que tal vez más desapercibidas pasan al crear un e-Commerce resulta ser de las más importantes y le tenemos que prestar mucha atención. Cuidar los detalles es primordial para tener una buena experiencia de usuario y este no es un detalle nimio.
Antes de poner en marcha un e-Commerce se debe prestar atención al diseño, al contenido y a la posterior analítica. Todo ello marcará la diferencia entre tener un e-Commerce más o destacar.