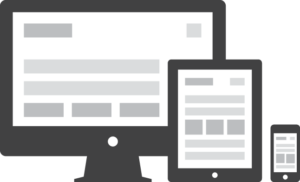
Cada día hay más gente conectada a Internet desde diferentes dispositivos que no son un PC sobremesa. Teléfonos móviles, smartphones, tablets, smart TV, son y serán métodos de navegación y operación cada día más habituales, y todos ellos tienen tamaños de pantalla y maneras de operar diferentes.

Sin embargo, muchas de las webs (o aplicaciones web) que existen no contemplan estos dispositivos como algo genérico. En el diseño de una pantalla se toma un tamaño estándar, que suele ser de una pantalla de sobremesa de entre 800 y 1200 píxeles, y se implementa tal cual, haciendo la navegación bastante tediosa desde cualquier otro dispositivo con distinta resolución de pantalla. Si la pantalla es menor a la contemplada en el diseño aparecen scrolls infinitos que dificultan la localización del contenido de interés. Si es mayor, el espacio desperdiciado es enorme y podría haber servido para distribuir el contenido de otra manera que ayudase más a la identificación de los puntos clave de la página.
Contenidos
Diseño web responsivo o responsive web design (RWD)
Una de las maneras de solucionar este problema de distribución de contenido es el diseño responsivo (responsive design) el cual adapta las estructuras de la página a las medidas de pantalla del dispositivo para optimizar al máximo el espacio y dar una mejor experiencia de usuario al visitante.
Esto se consigue estableciendo los anchos y márgenes de las capas e imágenes en tamaños porcentuales, en lugar de establecer valores fijos en píxeles.
Para ello, en la construcción de la página se especifican las medidas de los elementos en porcentajes, haciendo, por ejemplo, que una imagen de cabecera en lugar de ocupar 900px de ancho, ocupe el 100%, provocando que el dispositivo adapte automáticamente el tamaño de esta imagen para ocupar todo el ancho de pantalla sea cuál sea este.
Además se usan las media queries en la hoja de estilos para poder usar unas sentencias css u otras en función del tamaño de la pantalla, de manera que un menú horizonal, pueda pasar a ser vertical en dispositivos de pantalla estrecha, eliminando scrolls y organizando mejor el contenido.
.menu{width:100%}
.menu li{width: auto;display:block;float:left;}
@media only screen and (max-width: 450px)
{
.menu li{width:100%}
}
o poniendo una imagen u otra como fondo para que esta se vea completamente y sin scrolls
.logo{width:500px;background-image: url(logo500px.jpg) left top no-repeat}
@media only screen and (max-width: 500px)
{
.logo{width:200px;background-image: url(logo200px.jpg) left top no-repeat}
}
El inconveniente que tienen este tipo de diseños son los elementos no redimensionables como los vídeos o banners y que tampoco soluciona demasiado el scroll vertical en las páginas.
Diseño de web adaptativo o adaptive web design (AWD)
Un paso más allá respecto lo expuesto, encontramos el diseño de web adaptativo que incluye el diseño web responsivo pero que además modifica el contenido de la página adaptándolo al dispositivo.
Para ello no únicamente se usa la hoja de estilos, sino que además se incluyen etiquetas HTML semánticas y programación en cliente mediante javascript o incluso programación en servidor.
Un ejemplo sería que un menú que en una pantalla con ancho de más de 400px aparezca horizontalmente, pero en las pantallas de menor amplitud sea sustituido por un desplegable tipo «SELECT». Así se evitan desplazamientos por la pantalla, entregando la información mucho más accesible desde pantallas pequeñas.
Esto también puede afectar a la estructura de la página, pudiendo reubicar secciones o mostrándolas/ocultándolas en función del tamaño de esta.
Viendo el resultado mientras maquetamos
Existen varias soluciones para poder ver el resultado en diferentes formatos de pantalla desde un mismo dispositivo. Diré un par, pero con una sencilla búsqueda se pueden encontrar más y elegir el que mejor se adapte a las necesidades o gustos de cada uno
Con el que más he trabajado ha sido con la extensión de firefox llamada «Web developer toolbar» , que dispone además de numerosas herramientas para el desarrollo web, una opción llamada «view responsive layoouts» en la opción de menú «resize», que nos mostrará la página web en tal y como queda en varias resoluciones, una tras otra.
Además está la web http://mediaqueri.es/ que también hace la misma función, pero en la que además la página adaptativa/responsiva puede recibir votos de otros usuarios.
Bueno, pues esto es todo. Hoy me ha salido bastante cortito el post, pero espero que haya sido de ayuda. Cualquier comentario, ya sabéis 😉




El concepto es el mismo, adaptativo y responsivo. Responsive es en inglés. No enredemos las cosas. Ese es el problema de nosotros los informáticos. Otro concepto es el personalizado, que es de acuerdo a los gustos del usuario.
Hola Anónimo. Muchas gracias por tu opinión.
Mucha gente considera que ambos términos son iguales. Es más, en español no he encontrado apenas ninguna referencia a su distinción (por este motivo me animé a escribir la presente entrada), pero en inglés sí que existen ambos términos: "responsive" y "adapatative" y aunque también se confunden en muchos sitios, sí que tienen el matiz que intento explicar en esta entrada.
Sin buscar mucho, en la wikipedia ya se diferencia: http://en.wikipedia.org/wiki/Adaptive_web_design y numerosos blogs hacen referencia explícita a ello.
Adaptative como parte front-end, que afecta a la distribución del contenido y responsive al back-end y que afectará a los elementos que se muestran según el dispositivo dispositivo.
No me habré expresado correctamente en la parte que hago referencia al adaptativo, si es que se ha entendido que es el usuario quien elige el aspecto que debe tener la página. El usuario como tal no elige nada, sino que es el propio sistema que detecta sobre que dispositivo se visualiza la página y cambia los elementos para que sea más fácil la navegación para ese dispositivo.
Gracias de nuevo por tu comentario.
Hasta pronto!
Precisamente acabo de leer un artículo que habla más sobre ello y lo hace de forma clara:
http://trip2themoon.com/por-que-lo-llamas-adaptativo-cuando-quieres-decir-responsive/
Saludos
Yo apuntaría un par de talles: en inglés és adaptive i no adaptative 😉
Por otro lado, y a MUY grandes rasgos, definiría adaptativo como el diseño con rangos de medidas de corte y el resposnivo como un diseño fluido que se adapta a cualquier medida.
Saludos
Muchas gracias por el apunte. Ya he cambiado el texto. Las prisas no son buenas amigas… 🙂
Las definiciones que aportas también son un buen resumen de los conceptos.