Cuando ya es prácticamente impensable hacer una página web sin pensar en dispositivos móviles, una de las características que puede agregar un valor añadido a la experiencia de usuario, y por tanto al entorno, es que cuando se ofrezca un número de teléfono se dé la posibilidad que al hacer clic encima se pueda proceder a marcarlo.
¿Cómo creo un enlace a un número de teléfono?
Y esto aparentemente tan sofisticado, para el desarrollador únicamente supone incluir el número de teléfono en un link como cualquier otro enlace, eso sí teniendo en cuenta que, al igual que cuando un enlace a web incluye el prefijo http: y un enlace a una dirección de correo incluye el prefijo mailto:, en este caso se deberá incluir el prefijo tel: precediendo al número.
Un ejemplo:

Teléfono: <a href="tel:+88999999999">+88 999 99 99</a>
El prefijo es opcional, pero bastante recomendable dado que si se trata de una página pública se puede acceder desde cualquier punto del planeta.
El resultado tiene aspecto de enlace:
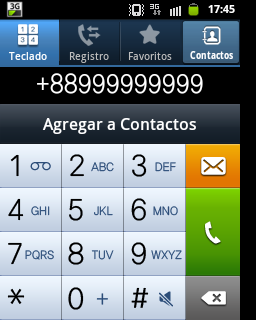
Teléfono: +88 999 99 99
Y en este caso al hacer clic sobre el número desde un dispositivo móvil aparecerá automáticamente la opción de llamar a este.
¿Y cómo hacer un link para enviar SMSs?
Pero además es posible usar este método para enviar un SMS cambiando el prefijo tel: por el prefijo sms: en el enlace.
Envía un mensaje a <a href="sms:+88999999999">mi teléfono</a>
Y quedaría así:
Envía un mensaje a mi teléfono
Compatibilidad con otros dispositivos
Eso sí, existe un problemilla que es que si no se dispone de marcador o se accede desde un ordenador «típico» sobremesa estos enlaces no funcionarán. por lo que para mostrarlos lo ideal sería detectar el tipo dispositivo y así permitir el enlace únicamente si el cliente es un dispositivo móvil.
He podido resolver esto con un sencillo javascript en el enlace.
Teléfono: <a href="tel:+88999999999" onClick="return (navigator.userAgent.match(/Android|iPhone|iPad|iPod|Mobile/i))!=null;">+88 999 99 99</a>
Caso que podemos probar a continuación:
Teléfono: +88 999 99 99
Resultando una solución cerrada y elegante al no mostrar fallos en ningún dispositivo. ¿Tenéis algún otro método? ¿Sugerencias?
(Por cierto, tal vez también te interese saber cómo crear un link hacia un número de whatsapp)




Saludos he notado que en los computadores que tienen instaldo skype el link si el código java funciona llamando al programa.
Existe alguna forma de que se detecte si el usuario no tiene instalado skype entonces el código java haga su trabajo y si no, que corra por skype.
Gracias por tu comentario.
javascript, al no tener acceso al sistema, no es capaz de diferenciar si una aplicación está instalada por lo que no es posible diferenciar este caso que comentas.
Desconozco si con Java hay alguna posiblidad de realizar esta consulta.
Hola,
Gracias por su aporte, en especial por el javascript que evita problemas en PC de escritorio.
Mi duda es que tal como aparece si está en PC de escritorio no hace nada ¿ como pudiera enviársele a otra página, es decir enlace a "paginax.htm" ?
Hola Javier,
entonces lo que se tendría que modificar es el onclick para cambiar la manera de actuar en la ejecución del evento.
Haría algo así como:
onclick="((navigator.userAgent.match(/Android|iPhone|iPad|iPod|Mobile/i))!=null)?return true:window.location.assign(nuevaURL);"
Suerte!
Hola,
Lo siento pero no mr funciona.
¿ Podrias poner el código completo para ir a Google si no estamos en smartphone ?
Hola,
A mi tampoco me funciona.
¿ Podrías aportar una función JS que si se pincha en un PC vaya a una URL ?
Lo siento. Al contestar rápido no lo había testeado… Poniendo el if completo sí funciona.
if((navigator.userAgent.match(/Android|iPhone|iPad|iPod|Mobile/i))!=null){return true}else{window.location.assign('http://www.google.com');}
Saludos!
Hola,
Lamento ser tan pesado, pero no me funciona :
a href="tel:+34984986172" title="Pulse para llamarnos directamente" onClick="
if((navigator.userAgent.match(/Android|iPhone|iPad|iPod|Mobile/i))!=null){return true}else{window.location.assign('http://www.google.com');}
">+34 984.986.172</a
He intentado crearme una función JS con el código suministrado, pero da error sintáctico en Dreamweaver.
¿ Pdrías aportar código completo del enlace en funcionamiento ?
Gracias por la ayuda.
Muchas gracias. Muy útil. 😀
Muchas gracias!
HOLA, es posible insertar el link del numero celular en un PDF?
Explico:
Hice una presentación en PowerPoint y puse link para WhatsApp, Facebook y Youtube, estos si funcionan al pasar el documento en PDF al dar clic desde su celular … Quisiera que con un clic pudiera direccionar al teclado del celular con el numero listo. Utilice el código +######### pero no me funciona al ponerlo en el PowerPoint. ¿cual seria la manera correcta de realizar esta acción? ¡GRACIAS!
Hola Trevor,
Mi especialidad es la web y no te puedo decir mucho sobre otras herramientas… Cuando tengas un espacio para un link prueba con el prefijo tel: antes y, si va con prefijo, prueba a sustituir el «+» por dos ceros («00») por si hay algún problema de formato. Si no funciona, prueba en otros foros especializados en la herramienta.
Gracias por tu pregunta!
Un saludo!
Bueno, tenia la misma duda. El problema está en que depende de con qué aplicación se abra el pdf ya que no todas reconocen los codigos html. Pero, si se usa el pdf viewer de google, que si utiliza html, entonces ahí sí reconoce el comando tel:+númerotelefónico en el archivo pdf y sí te redirecciona al keypad del celular. Entonces, lo que pasa es que la mayoria hoy en dia tiene una app dedicada para abrir pdf y muy posiblemente la hayan designado para ser la que por defecto siempre abra archivos pdf por lo tanto no les reconocerá el comando tel: como una url, solo aparecera coloreado y subrrayado el texto, y no le redireccionará al keypad.
Quiero crear un link para llamadas de mi número de celular
Excelente web… Muchas gracias Saludos
Eres un fiera. Gracias, Un saludo
Super interesante el post!!!