Ayer probé el servicio webfonts de Google y me dí cuenta que no es exactamente como pensaba. Y la primera impresión fue que es un poco lioso. La segunda fue que no entendía nada. La tercera, tras un rato de examinar el entorno, es que está bien pensado.
Para empezar: ¿Qué es webfonts?
Pues se trata de un servicio de Google que permite usar tipografías en la web distintas a las «estandar», sin tener que realizar la implementación en css que describí en el post anterior.
Y ahora: ¿Cómo funciona?
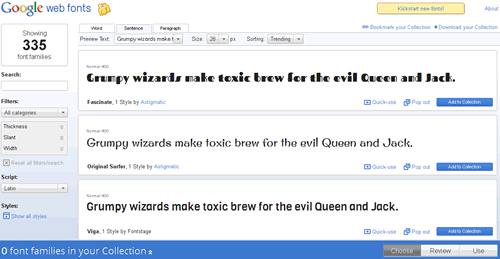
La idea es elegir las tipografías como si fuera un carrito de la compra de una tienda virtual. Se va navegando por el entorno, eligiendo las fuentes a usar y agregándolas a una colección haciendo clic en Add to Collection.
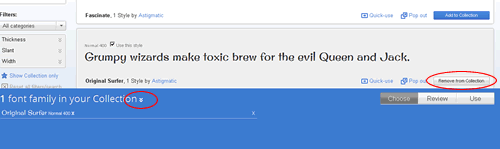
Las fuentes se van agregando a la barra inferior, que se puede minimizar haciendo clic en las flechitas al lado de «in your collection». De ahí se pueden eliminar del «carrito» mediante el aspa que aparece al lado del nombre de la fuente.
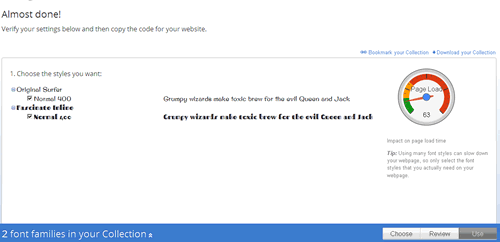
Una vez todas las fuentes deseadas han sido elegidas, se puede hacer clic en «Use», en los botones de la barra inferior y cambia la pantalla a las opciones finales de configuración. Una de las cosas que no ví a primera vista (llamadme poco observador) fue que esta página tiene scroll hacia abajo y eso me confundió un poco.
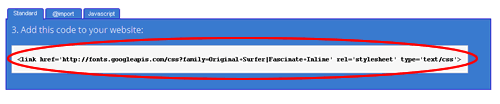
Pues en esta pantalla se confirman las fuentes a usar, el tipo y en el paso 3 devuelve un código que se puede copiar y pegar en el head de un html.
Este código lo que hace es importar en el html un css (hospedado en Google y del que no nos tenemos que preocupar más) que contiene la declaración de la fuente y que nos permitirá usarla siguiendo los ejemplos que nos proporciona el paso 4.
EDIT: Me comenta Rubén (http://www.afewlinesofcode.com/) y con mucha razón que se debe cerrar la linea de xml mediante «/>» o puede causar problemas con algún navegador.
El entorno tiene más opciones pero este creo que es el funcionamiento básico.
La idea general de esta herramienta me gusta, ya que facilita la tarea de incorporar fuentes nuevas en páginas web, pero creo que deberían dar una vuelta más al diseño del interfaz ya que es un poco confuso la primera vez que se entra.