Contenidos
HTML5
Tal vez publico esta entrada un poco tarde, pero creo que es ahora cuando se pueden a empezar a explotar las posibilidades de HTML5 dado que los navegadores ya empiezan a soportar la mayoría de las especificaciones. Además coincide con mi reciente certificación sobre este tema, que ha hecho que crea necesario realizar estos apuntes rápidos y que con seguridad iré ampliando en otros artículos.
El objetivo de este post es hacer una relación rápida con las novedades destacadas que aporta esta nueva especificación de la w3c y que creo que darán pie a un gran avance en en el desarrollo de aplicaciones web. Tengo pensado más adelante ir ampliando esta información por puntos, explicando más detalladamente unos cuantos de ellos, pero de momento creo bastante útil un avance-resumen que permita hacerse una idea rápida de lo que esta revisión del HTML contiene y qué permite realizar a un desarrollador web.
AVISO: Según el navegador en que se visualice este post, algunas características de ejemplo no se mostrarán correctamente
Empecemos…
¿Qué proporciona HTML5 que no tuviéramos antes?
Lo primero es una aproximación a la llamada web semántica. Esto quiere decir que se han incorporado etiquetas que hacen que sistemas automatizados de acceso (robots, buscadores,…) interpreten el contenido de manera correcta y puedan clasificarlo. Por ello se han agregado etiquetas HTML como
- section: Secciones de la página que agrupan bloques de información
- article: Agrupación de texto relacionada sobre un mismo tema
- aside: Esta etiqueta está definida para que su contenido sea una barra lateral complementaria a la página como podría ser un espacio de banners o enlaces de interés.
- hgroup: Agrupa elementos de tipo encabezados como un título y subtítulo (en sus respectivas etiquetas <h1> y <h2>
- header: El contenido de esta etiqueta será la sección de cabecera de la página, con sus diferentes elementos
- nav: Los menús y barras de navegación se incluirán dentro de esta etiqueta, normalmente en elementos <ul> y <li>
- footer: Dentro se ubicará la información de pie de página, usualmente autores, copyright y otra información de este estilo.
- figure: Esta etiqueta contendrá una imágen (con su etiqueta <img> con información sobre el texto. También podrá inlcuir una etiqueta interior <figcaption> que contendrá una información sobre la imagen como podría ser un pie de foto.
- main: Este elemento incluirá el contenido principal de la página y el que define sobre lo que trata esta. Unicamente deberá haber un elemento de este tipo por página y no debería incluirse dentro de otro elemento de tipo article,aside,footer, header o nav
 |
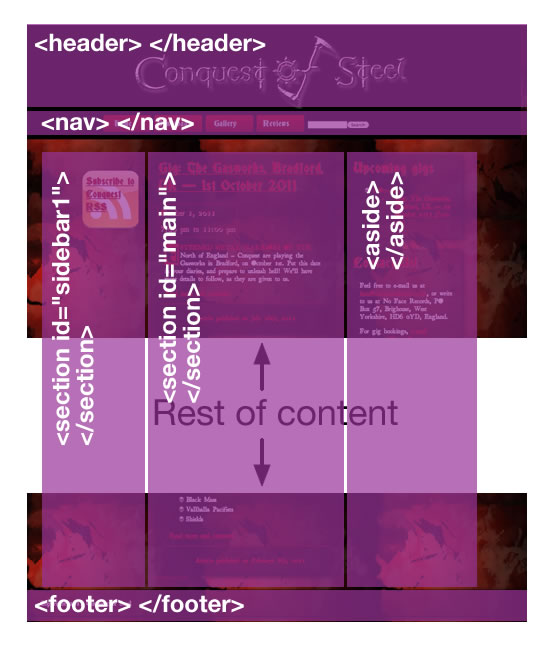
| Esquema de página HTML5. Imagen de www.w3.org |
También se incluyen etiquetas que permiten disponer de elementos de interacción integrados en el navegador, para los cuales antes se debían instalar componentes adicionales. En este grupo tenemos los elementos:
- video*: Permite la incrustación de vídeos en la página. Esta etiqueta hace que aparezca un reproductor con controles que además se pueden configurar y manipular mediante javascript.
- audio*: Muy similar al elemento video, pero para formato de audio.
- svg: Aunque ya se soportaba con anterioridad a la definición de este estándar, esta etiqueta permite la creación de imágenes desde el mismo html o javascript. Es ideal para el tratamiento de imágenes de tipo polígono, que puedan ser transformadas o ampliadas disminuidas sin perder calidad.
- canvas: Este elemento es una de las grandes incorporaciones de HTML5, que permite disponer de un espacio de tamaño definible en la página en el que se puede dibujar y manipular imágenes a gran velocidad. Este elemento es el que puede ser perfectamente sustituto de Flash
- progress: Dado que al tendencia en desarrollo web es realizar procesos más complejos y consumir servicios de terceros, este elemento (conjuntamente con el evento onprogress) será de ayuda para mantener informado de manera automática al usuario del progreso de la tarea que se está ejecutando, mostrando una barra con el porcentaje de finalización.
- Embed: Permite agregar una aplicación externa o elementos interactivos como podrían ser reproductores de vídeo externos.
*Se debe tener en cuenta que los diferentes formatos de vídeo/audio están sujetos a licencias de uso y por ello no todos los navegadores soportan los mismos formatos. Se pueden consultar las compatibilidades aquí.
Una de las novedades que creo que dan más potencia a HTML es la funcionalidad que se le ha dado al elemento input, para el cual se han creado nuevos tipos usuales (url, email, range…) y se han agregado varios atributos, entre ellos pattern que permite establecer expresiones regulares para la validación de campos, cosa que conlleva mucho ahorro de javascript adicional.
En cuanto a campos también hay la novedad de <datalist> que permite campos de tipo autocompletador, definiendo listas previamente
<input type=»text» name=»color» list=»colores» maxlength=»20″>
<datalist id=»colores»>
<option value=»Rojo»>
<option value=»Verde»>
<option value=»Azul»>
</datalist>
Aparece un nuevo tipo de campo <keygen> que permite realizar una validación de contraseña con parte pública y privada almacenando esta última en el navegador y una etiqueta de campo <output> que servirá para campos que mostrarán valores de salida, fijos o resultado de un cálculo.
También he encontrado curiosa la etiqueta command: La idea es interesante. Se trata de una especie de input que permite lanzar acciones pero no está soportado en la mayoría de navegadores actuales, así que de momento nada.
En cuanto etiquetas de formato de texto encontramos mark que hará que el texto interior aparezca resaltado , meter que mostrará un valor numérico en forma de barra y time que dará formato de fecha y hora al contenido.
También están las etiquetas summary y details, que hacen que se pueda expandir un texto mediante un clic, ofreciendo más información que está oculta al usuario si no se demanda.
<details>
<summary>Alabastro</summary>
<p>Variedad de piedra blanca, no muy dura, compacta, a veces translúcida, de apariencia marmórea, que se usa para hacer esculturas o elementos de decoración arquitectónica.</p>
</details>
Alabastro
Variedad de piedra blanca, no muy dura, compacta, a veces translúcida, de apariencia marmórea, que se usa para hacer esculturas o elementos de decoración arquitectónica.
Hay otras nuevas etiquetas pero de momento estas son las que destaco por el uso más o menos habitual que veo que pueden tener.
En cuanto a css…
La potencia de CSS3 es enorme en comparación con lo que hasta ahora había. Se permite realizar degradados (background: gradient(params) ), redondear bordes (border-radius) y realizar rotaciones, perspectivas y hasta animaciones de las capas. Se pueden añadir reflejos y sombras (box-shadow), controlar opacidades, canales alpha, contraste…
Los cambios ente estados de una capa se pueden hacer progresivos mediante la propiedad transition, que permitirá que cuando una capa pase a :onfocus o :hover, no cambie bruscamente, sino que realice un fundido o un desplazamiento suave durante el tiempo que se establezca.
La propiedad transform ofrece una gran variedad de posibilidades sobre las capas, de manera que una capa que siempre ha sido cuadrada y vertical, ahora puede alterar el tamaño mediante scale(n), rotar estableciendo rotate(Xdeg), verse en perpectiva estableciendo valor a skew o perspective, estableciendo el origen de la transformación.
Las animaciones dan también mucha versatilidad a las hojas de estilo, permitiendo establecer estados diferentes a lo largo de un tiempo establecido. Se definen como reglas keyframes y se definen los estados que van cambiando en la capa para cada cierto porcentaje y el sistema irá realizando automáticamente las transiciones entre cada uno de estos estados. Cuidado: Aún no están totalmente implementadas en todos los navegadores.
También se contempla Flexbox que es nuevo tipo de display, y que permite realizar cajas cuyos contenidos son ajustables automáticamente, siguiendo la configuración deseada, aunque tampoco está muy extendida entre los navegadores.
La propiedad Grid Layout también permite la maquetación de páginas como si de antiguas tablas se tratara en cuanto a facilidad, pero aprovechando la potencia de las capas para la representación. Aquí se puede encontrar la referencia para su uso.
Otra potente funcionalidad es la implementación de @font-face que permite usar fuentes que no estén instaladas en el sistema del cliente. Ya hablé de ello en el blog y se puede consultar aquí. También hablé sobre cómo usar el servicio de Google Web Fonts para esto. Así que ya basta de Verdanas y Helvéticas…
Otra de las funcionalidades que traté en este blog anteriormente es la posibilidad de encolumnar contenidos mediante css3.
Se han incorporado pseudoclases, de manera que se puede acceder directamente a elementos mediante nuevas pseudoclases del tipo
- :first-child, :last-child que aplican el estilo al primer y último elemento del tipo
- :nth-child(n), :nth-last-child(n) aplican el estilo al elemento n del tipo, empezando por el primero o por el último
- :nth-of-type(n), :nth-last-of-type(n) aplican el estilo a los elementos del tipo, siguiendo patrones odd, even o 2n y empezando por el primero o por el último
- :not(x) aplica el estilo a los elementos que no correspondan con x
Ah! Me dejaba las media queries!! Se pueden realizar consultas sobre el dispositivo y características de este desde la misma hoja de estilo, aplicando uno y otro en función de parámetros como el tamaño de la pantalla o hojas de impresión. Aquí está la referencia del w3c al respecto
En cuanto css hay mucho más, pero creo que he citado lo más destacado.
Javascrtipt
En lo que respecta a Javascript hay muchas novedades y muy importantes. Lo primero es que ya se considera estándar en el desarrollo web. Y como estándar llega con las siguientes nuevas características:
Web Storage
Hasta ahora el almacenamiento web únicamente se podía realizar de manera muy limitada mediante cookies. Esto ya no es así. Ahora se permite rápido y mayor almacenamiento (Hasta 5Mb) durante toda la sesión de usuario mediante sessionStorage o cada vez que se inicie sesión mediante localStorage. El acceso únicamente mediante pares de valores hacen el método muy simple y rápido.
Web Workers
Una de las limitaciones históricas de Javascript es la imposibilidad de ejecutar multitarea de manera efectiva y real. En la última implementación se ha incluido para esto el objeto Worker, al que se le pasa por parámetro un js que ejecutar y que se sincronizará con el flujo principal mediante un evento onmessage.
Web sockets
Otra de las funcionalidades agregadas a javascript es la de poder establecer un canal de comunicación directa entre navegador cliente y servidor para dar servicios en tiempo real como chats y juegos multijugador. La referencia está aquí.
Drag & drop
O sea, arrastrar y soltar. A los diferentes objetos del HTML se les puede agregar un atributo draggable que dará la posibilidad de arrastrarlos por la pantalla e interactuar de esta manera con otros diferentes. Para ello disponemos de los eventos ondragstart,ondragenter, ondragover, ondrop y el objeto dataTransfer que nos harán fácil la interacción.
Geolocalización
Cada día hay más dispositivos móviles y más acceso a internet desde estos. Por ello cada vez es más importante la geolocalización y permitir dar la información más útil para el usuario según la ubicación de este. Por ello al objeto navigator se le ha agregado el objeto geolocation, que proporciona el método getCurrentPosition(objPos) y que devuelve un objeto con las propiedades objPos.coords.latitude y objPos.coords.longitude y otras que pueden ser de utilidad (altitude, speed,…)
WebSQL
Se creó esta especificación para que los navegadores integren sistemas de acceso a datos mediante SQLite. De momento no ha sido implementado aún, así que toca esperar y funcionar con Web Storage.
En fin, se han agregado muchísimas funcionalidades que dan una potencia al desarrollo web que cualquiera de ellas no hace mucho suponía un buen rato de trabajo y que ahora se pueden resumir en una línea de código o css. Eso sí, aún está el lastre de la compatibilidad de los navegadores… Cada uno de ellos permite unas características y no puede que no otras, pero en cada nueva versión se cumplen más los estándares y puede que en un futuro no muy lejano se puedan aprovechar con total tranquilidad de compatibilidad estas nuevas características.

