a menudo al maquetar web, se plantean las páginas de manera que tenemos un menú con la misma altura que el contenido, de manera que, cuanto más largo sea el contenido más se alargará la columna de menú y viceversa. Es bastante usual este problema cuando el menú tiene un color de fondo o tramado de relleno y tambien se puede aplicar para simular el formato de una tabla o listado con columnas coloreadas.
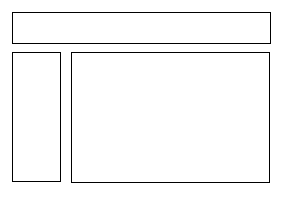
Si intentamos implantar con capas y css un diseño de este estilo, lo más probable es que nos encontremos con que podemos hacer esto:
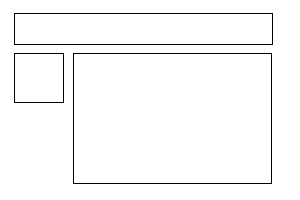
Pero el resultado deseado es este:
Este tipo de maquetación es muy simple usando tablas, pero cuando diseñamos con capas debemos recurrir a algún truquillo que nos solucione este tema.
Y el truquillo en cuestión es crear una estructura de capas en la web como la que sigue:
<div class=»miPagina»>
<div class=»menu»>
<!– menu –>
</div>
<div class=»contenido»>
<!– contenidos –>
</div>
</div>
y por css dar estilo a las classes, agregando overflow: hidden al elemento contenedor y un margen y paddings complementarios a los elementos contenidos:
.miPagina,
.menu,
.contenido{display: block; float: left;}
.miPagina{overflow: hidden;}
.menu,
.contenido{padding-bottom: 1000px; margin-bottom: -1000px;}
espero que sea de ayuda.